步驟一、找到嵌入貼文的選項
找到嵌入貼文的方法很簡單,就在每一篇貼文的右上角,找到一個下拉選單的箭頭符號,滑鼠移過去下拉選單會自動打開,無論是在個人頁面或是所有塗鴉牆,每則貼文旁邊都有此選項,除非有被設定禁止嵌入,選擇嵌入貼文的選項,會自動開啟程式碼頁面。

步驟二、複製程式碼並貼到部落格
此範例畫面為開啟嵌入貼文後的對話視窗,分為"程式碼"以及"預覽"的兩個區域,將上方的嵌入程式碼複製起來,就可以貼到部落格中,記得貼入部落格的時候,要先將部落格的編輯器切換為編輯 HTML 程式碼的模式,否則直接貼上可能無法顯示嵌入貼文。

方法二、透過 Facebook 開發人員工具取得嵌入程式碼
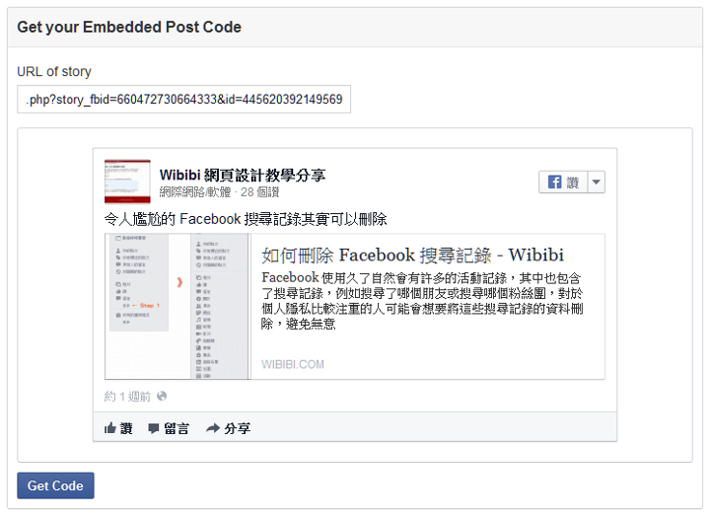
這個方式是避免有些人找不到嵌入貼文的選項,在 Facebook 開發人員工具中,也有提供嵌入程式碼取得的操作頁面,僅需將要嵌入的貼文網址貼到開發工具的網址欄位中,就可以立即預覽,如下圖所示這樣,如果沒問題就可以使用 Get Code 取得嵌入程式碼。
開發者工具網址:https://developers.facebook.com/docs/plugins/embedded-posts/

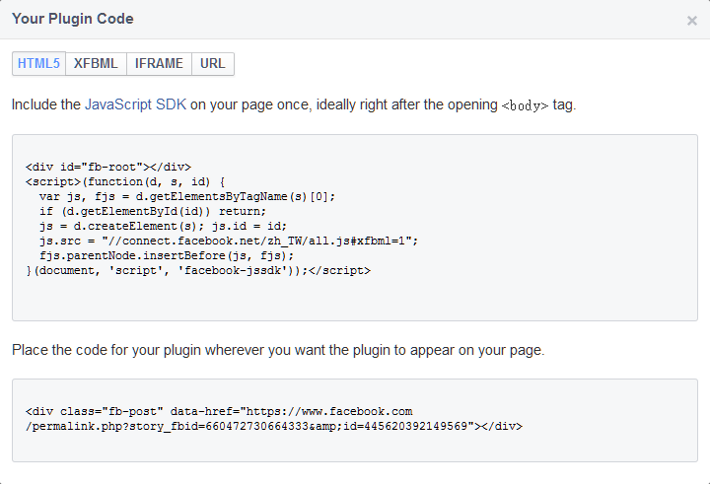
至於要怎麼找到貼文的網址呢?其實很簡單,Facebook 的每一篇貼文都有時間,例如 15 分鐘前、2 小時前、昨天或其他日期顯示,由貼文時間就可以進入單一篇貼文,將貼文的網址貼到開發者工具的欄位中,即上圖中的 URL for story 欄位,即可看到預覽畫面,Get Code 開啟嵌入程式碼的頁面,有 HTML5、XFBML、IFRAME、URL 等頁籤,剛剛測試僅有 HTML5 與 XFBML 有提供,像下圖這樣。

順利取得所需要的程式碼,貼到部落格,就能夠顯示嵌入貼文,操作方式相當簡單。
Facebook 嵌入貼文功能小檔案
使用權限:個人或粉絲團均可使用(原本僅有粉絲團能使用,現已經開放)
官方發布:Embedded Posts Now Available to Everyone- Facebook Developers
操作介面:Embedded Posts - Facebook 開發人員
官方發布:Embedded Posts Now Available to Everyone- Facebook Developers
操作介面:Embedded Posts - Facebook 開發人員
相關主題延伸閱讀
