CSS list-style 範例一、修改列表(項目標籤)開頭顯示形狀
<ul style="list-style-type:square;">
<li>square</li>
<li>square</li>
</ul>
<ul style="list-style-type:upper-alpha;">
<li>upper-alpha</li>
<li>upper-alpha</li>
</ul>
呈現結果<li>square</li>
<li>square</li>
</ul>
<ul style="list-style-type:upper-alpha;">
<li>upper-alpha</li>
<li>upper-alpha</li>
</ul>
- square
- square
- upper-alpha
- upper-alpha
詳細用法與形狀挑選請參閱:CSS list-style-type。
CSS list-style 範例二、修改列表(項目標籤)開頭為小圖示
<style type="text/css">
ul li {
list-style-image:url('upload/20130930173146.gif');
}
</style>
<ul>
<li>開頭符號為圖示的清單</li>
<li>開頭符號為圖示的清單</li>
</ul>
呈現結果ul li {
list-style-image:url('upload/20130930173146.gif');
}
</style>
<ul>
<li>開頭符號為圖示的清單</li>
<li>開頭符號為圖示的清單</li>
</ul>
- 開頭符號為圖示的清單
- 開頭符號為圖示的清單
CSS list-style 屬性三、修改列表(項目標籤)的顯示位置
<style type="text/css">
ul.p1 {
list-style-position:inside;
}
ul.p2 {
list-style-position:outside;
}
li {
border:1px #cccccc solid;
}
</style>
<ul class="p1">
<li>這是在標籤範圍之內顯示</li>
<li>這是在標籤範圍之內顯示</li>
</ul>
<ul class="p2">
<li>這是在標籤範圍之外顯示</li>
<li>這是在標籤範圍之外顯示</li>
</ul>
呈現結果ul.p1 {
list-style-position:inside;
}
ul.p2 {
list-style-position:outside;
}
li {
border:1px #cccccc solid;
}
</style>
<ul class="p1">
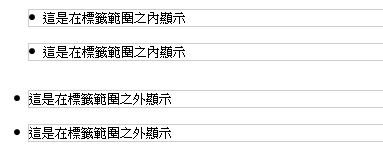
<li>這是在標籤範圍之內顯示</li>
<li>這是在標籤範圍之內顯示</li>
</ul>
<ul class="p2">
<li>這是在標籤範圍之外顯示</li>
<li>這是在標籤範圍之外顯示</li>
</ul>

延伸閱讀
