HTML Table colspan 屬性語法
<td colspan="要橫跨的列數">
colspan 語法中"要橫跨的列數"是數字,橫跨最多不可超過表格最多列,例如表格本身僅有 5 列,則 colspan 不可以大於 5,雖然 colspan 大於所有欄位數目並不會怎麼樣,頂多就是橫跨到最多列,不過有些瀏覽器可能會誤判,造成表格錯亂,所以還是要避免。HTML Table colspan 屬性範例
<table border="1" cellpadding="5" style="border:2px #26FF26 solid;text-align:center;">
<tr><td colspan="2">使用了 colspan 的欄位</td></tr>
<tr><td>表格欄位</td><td>表格欄位</td></tr>
</table>
<table border="1" cellpadding="5" style="border:2px #FFB326 solid;text-align:center;">
<tr><td colspan="3">使用了 colspan 的欄位</td></tr>
<tr><td>表格欄位</td><td>表格欄位</td><td>表格欄位</td></tr>
</table>
<table border="1" cellpadding="5" style="border:2px #00DBDB solid;text-align:center;">
<tr><td>表格欄位</td><td>表格欄位</td><td>表格欄位</td></tr>
<tr><td colspan="5">使用了 colspan 的欄位</td></tr>
</table>
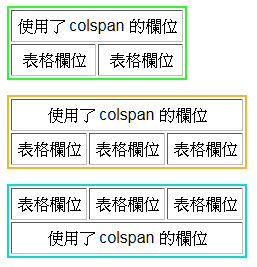
範例結果<tr><td colspan="2">使用了 colspan 的欄位</td></tr>
<tr><td>表格欄位</td><td>表格欄位</td></tr>
</table>
<table border="1" cellpadding="5" style="border:2px #FFB326 solid;text-align:center;">
<tr><td colspan="3">使用了 colspan 的欄位</td></tr>
<tr><td>表格欄位</td><td>表格欄位</td><td>表格欄位</td></tr>
</table>
<table border="1" cellpadding="5" style="border:2px #00DBDB solid;text-align:center;">
<tr><td>表格欄位</td><td>表格欄位</td><td>表格欄位</td></tr>
<tr><td colspan="5">使用了 colspan 的欄位</td></tr>
</table>

➤每個範例中的表格都有 cellpadding 是做什麼用的呢?這篇幫您解答:HTML Table cellpadding 屬性。
➤若您想作的效果是合併垂直方向的欄位,也就是表格多行合併,請參閱:HTML Table rowspan 屬性。
更多表格設計技巧
