JavaScript slice 基本語法
String.slice( Start , End )
語法中的開頭 String 是原始字串,slice 函式小括號內的"Start"與"End"用以標示擷取的區間,兩者均可為負數,Start 如果是負數,則表示從字串的最尾處開始,-1 代表最後一個字,-2 代表倒數第二個字,-3 代表倒數第三個字,以此類推,而 End 的概念也是一樣,End 如果未填寫,則代表 slice 函式從字串的第 Start 的字,開始擷取到字串的最後一個字。
JavaScript slice 範例
<script type="text/javascript">
var NewString = "Good morning.";
document.write(NewString+'<br>');
document.write(NewString.slice(5)+'<br>');
document.write(NewString.slice(1,3)+'<br>');
document.write(NewString.slice(-2,-1)+'<br>');
document.write(NewString);
</script>
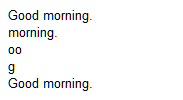
以上輸出結果如var NewString = "Good morning.";
document.write(NewString+'<br>');
document.write(NewString.slice(5)+'<br>');
document.write(NewString.slice(1,3)+'<br>');
document.write(NewString.slice(-2,-1)+'<br>');
document.write(NewString);
</script>

範例一開始我們先準備一個新的字串 NewString,透過 document.write 將結果輸出於螢幕上。
- 第一次輸出原始字串結果
- 第二次輸出 slice(5) 的結果,不包含第五個位置,也就是從字串的 m 單字開始,由於沒有設定 End,所以 slice 函式會擷取 m 開始之後的所有字串。
- 第三次 slice(1,3) 就有設定 End 位置,擷取的結果不包含 End 位置,所以結果為"oo"。
- 第四次輸出採取了負參數的設定,由到數第二個位置截取至到數第一個位置,結果就只有一個單字"g"。
- 第五次輸出原始字串結果
推薦給您的相關主題
