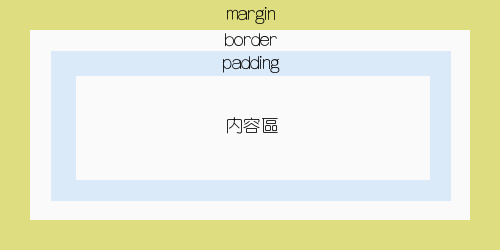
這裡要先解釋 CSS box model 會用到的屬性
- padding:用來設計元素內容與元素本身邊框間的距離,詳細請參閱:CSS padding 內距屬性與用法範例。
- margin:用來設計元素與外部元素的距離,詳細請參閱:CSS margin 屬性與用法範例。
- border:用來設計元素邊框的顏色、粗細與樣式,詳細請參閱:CSS border 邊框。

<style type="text/css">
#BoxText1 {
border:5px orange solid;
padding:10px;
width:500px;
margin:15px 0px;
}
#BoxText2 {
border:2px gray dashed;
padding:6px;
width:500px;
background-color:#fafafa;
}
</style>
<div id="BoxText1">這是 CSS box model 的測試區塊<br>橘色邊框為 5px 粗,實線,內距為 10px,外距為 15px。</div>
<div id="BoxText2">這是 CSS box model 的測試區塊<br>灰色邊框為 2px 粗,虛線,內距為 6px,背景色為淺灰色。</div>
範例的呈現結果#BoxText1 {
border:5px orange solid;
padding:10px;
width:500px;
margin:15px 0px;
}
#BoxText2 {
border:2px gray dashed;
padding:6px;
width:500px;
background-color:#fafafa;
}
</style>
<div id="BoxText1">這是 CSS box model 的測試區塊<br>橘色邊框為 5px 粗,實線,內距為 10px,外距為 15px。</div>
<div id="BoxText2">這是 CSS box model 的測試區塊<br>灰色邊框為 2px 粗,虛線,內距為 6px,背景色為淺灰色。</div>
這是 CSS box model 的測試區塊
橘色邊框為 5px 粗,實線,內距為 10px,外距為 15px。
橘色邊框為 5px 粗,實線,內距為 10px,外距為 15px。
這是 CSS box model 的測試區塊
灰色邊框為 2px 粗,虛線,內距為 6px,背景色為淺灰色。
灰色邊框為 2px 粗,虛線,內距為 6px,背景色為淺灰色。
我們在範例中準備了兩個不同的 DIV 區塊,分別透過 CSS 的 border、padding、width、margin、background-color 等屬性設計出 box model 效果,第一個區塊是橘色的 5px 粗邊框,邊框與內容間的內距(padding)是 10px,再透過外距 margin 屬性加大與第二個區塊間的垂直距離,如此一來就不會黏在一起,第二個 DIV 區塊的邊框就顯得比較細,只有 2px 的寬度,不過因為套用了虛線(dashed)效果,視覺表現也還不錯看,內距調整為 6px,所以文字與邊框間的距離變近了,再加上淺灰色的背景顏色,整體呈現出來的效果完全不一樣,這就是 CSS box model 的設計應用範例,請自行變化練習。
更多網頁排版設計
