
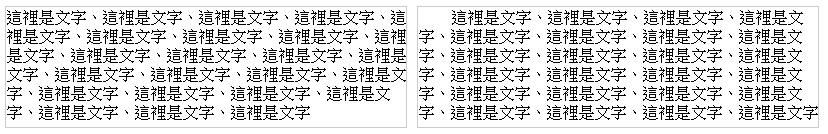
上方兩個區塊左邊為一般的區塊,右邊的區塊文章開頭明顯看到縮排的效果,就是因為我們使用了 text-indent 的結果。
text-indent 語法範例
p {
text-indent: 10px;
}
這樣的寫法意思是 <p> 段落標籤的第一個字向內縮排 10px 個單位,如果你習慣使用其他單位,例如 em 或 cm 也可以自己嘗試看看。另外,text-indent 是可以使用負值的,如果使用了負值,則第一個字會向前突出去,什麼時候會用到負值?就看你是否需要這樣設計啦!text-indent: 10px;
}
