這個問題 Google 早就幫你想好囉!Google Web Fonts 的推出就是要幫你解決這個問題,Google Web Fonts 現在網站上有超過五百多種特殊字型,你可以自己挑選喜歡的 font 並加入到網頁中,Google Web Fonts 有提供 import 或 JavaScript 的語法,讓你嵌入到網頁裡,就算網友的電腦沒有該字型,也可以正常顯示,這可以說是 Web Fonts 的完美解決方案啊!
Google Web Fonts
http://www.google.com/webfonts
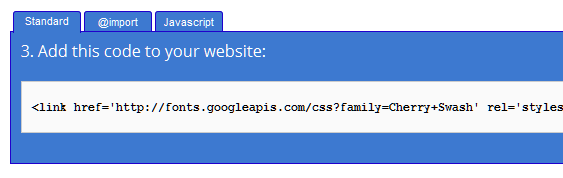
先選擇你想要用的字型,然後選擇 Quick-use 的選項,之後就可以看到你所選擇字型的一些資訊,如載入速度 Impact on page load time、嵌入語法或使用方式等等,如下圖所示。

你可以選擇 Standard 標準模式,就是外連 CSS 的技巧,也可以選擇 import 或 JavaScript 等語法,嵌入網頁後直接套用到你的字型上,無論網友的作業系統是 Windows XP、Win 7 或 iOS 都沒關係,因為 Google Web Fonts 會在網友開起網頁的同時,載入你所選擇的字型,不過為了避免任何未順利載入的情況,還是別忘了要加入通用字型比較好唷!
延伸閱讀
