
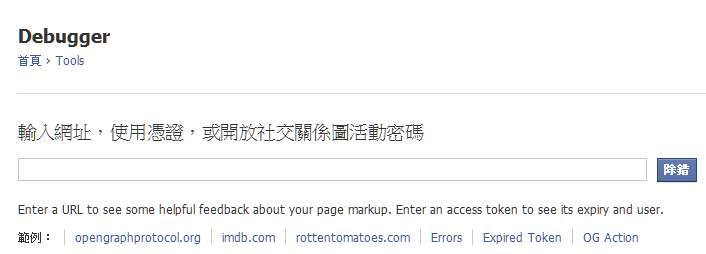
打開 Facebook Debugger 的頁面大至長成這樣,使用方式相當的簡單,就是把剛剛在塗鴉牆上分享的文章網址填入,按下"除錯"的按鈕,接著 Facebook Debugger 就會重新讀取一次那個網頁,並將結果列出來,如果該網頁並未使用 Open Graph 的標籤,Debugger 也會顯示,如果你是網站管理員,為了避免這樣的情況出現在網友使用的時候,可以參考使用:Open Graph。
當除錯過程完成之後,就可以回到塗鴉牆,重新分享一次你要分享的文章網址,應該就可以順利找到標題與圖片囉!如果重新分享文章還是沒有正確自動讀取到標題或圖片,可能是瀏覽器快取功能所引起的,重新整理一次 Facebook 網頁再試試看,應該就可以解決了。
Facebook Debugger 小資訊相關主題延伸閱讀
