
範例語法
<style type="text/css">
<!--
#IMG_1{
position:absolute;
top:10px;
left:10px;
width:150px;
height:150px;
background-color:#53E355;
z-index:1;
}
#IMG_2{
position:absolute;
top:30px;
left:30px;
width:150px;
height:150px;
background-color:#6DA9E7;
z-index:2;
}
-->
</style>
<img scr="IMG_1" id="IMG_1">
<img scr="IMG_2" id="IMG_2">
<!--
#IMG_1{
position:absolute;
top:10px;
left:10px;
width:150px;
height:150px;
background-color:#53E355;
z-index:1;
}
#IMG_2{
position:absolute;
top:30px;
left:30px;
width:150px;
height:150px;
background-color:#6DA9E7;
z-index:2;
}
-->
</style>
<img scr="IMG_1" id="IMG_1">
<img scr="IMG_2" id="IMG_2">
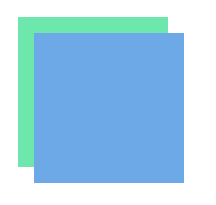
第一張圖片是綠色的圖片(色碼:#53E355),第二張疊在上面的圖片是藍色的圖片(色碼:#6DA9E7),用 <style tyle="text/css"> 與 </style> 標籤包起來的就是 CSS 語法,用來控制最下方兩個 <img> 圖片標籤的樣式,對 IMG_1 位置設定為絕對位置,即 position:absolute 這段語法,靠上邊與左邊的距離均為 10px,對 IMG_2 圖片的位置設定也是絕對位置,只不過靠上邊與靠左邊的位置與 IMG_1 不同,目的是單純的讓兩張圖片可以呈現重疊的效果而以。比較重要的是 z-index 的設定,z-index 數字越小的圖片會被壓在越下面,所以這個範例的 IMG_2 會壓在 IMG_1 上面,以此類推,就可以做出許多張圖片重疊在一起的效果。
推薦給您的相關主題
