CSS list-style-position 範例
<style type="text/css">
ul.InsideTest {
list-style-position:inside;
}
ul.OutsideTest {
list-style-position:outside;
}
li {
border:1px #cccccc solid;
}
</style>
<ul class="InsideTest">
<li>Test list style position inside.</li>
<li>Test list style position inside.</li>
</ul>
<ul class="OutsideTest">
<li>Test list style position outside.</li>
<li>Test list style position outside.</li>
</ul>
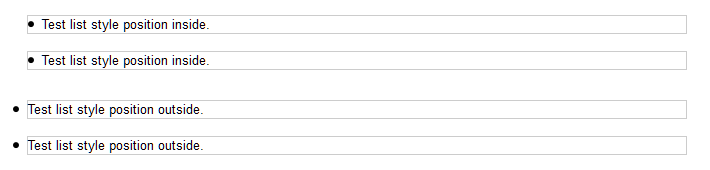
以上範例輸出結果如ul.InsideTest {
list-style-position:inside;
}
ul.OutsideTest {
list-style-position:outside;
}
li {
border:1px #cccccc solid;
}
</style>
<ul class="InsideTest">
<li>Test list style position inside.</li>
<li>Test list style position inside.</li>
</ul>
<ul class="OutsideTest">
<li>Test list style position outside.</li>
<li>Test list style position outside.</li>
</ul>

CSS list-style-position 可以用的參數表
| 參數 | 定義 |
| inside | 項目符號在 <li></li> 標籤範圍之內。 |
| outside | 項目符號在 <li></li> 標籤範圍之外,預設值。 |
| inherit | 繼承自父層的規則 |
參數表中最後一個 inherit 不建議使用,因為 IE 瀏覽器目前尚未支援這個屬性,未來還不知道會不會支援,所有的主流瀏覽器都支援 inside 與 outside 這兩個參數,另外,若要使用 outside 的效果,其實可以不用額外寫,因為 outside 是 list-style-position 的預設值。無論是 ul li 還是 ol li 都可以使用 list-style-position 的屬性,差別僅在於項目符號的不同,位置的呈現是完全一樣的結果。
相關主題研究
