設計 Google+ 分享按鈕
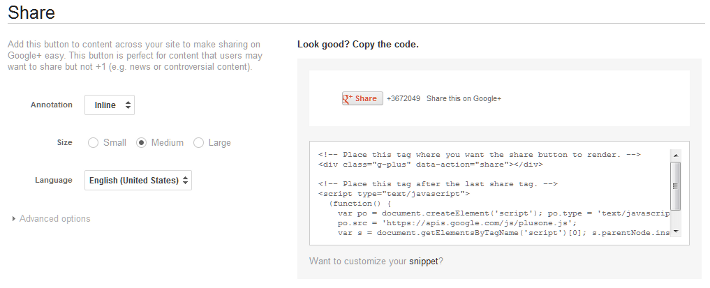
首先進入 Google+ Platform 的設定頁面(由此前往),畫面大至如下,左邊是 Google+ share button 的設計區,右邊則是預覽區以及程式碼顯示區,Google+ 的這個設計還不錯,比起 Facebook 的 Like Button 設定完才能取得程式碼,Google+ 的操作介面更加直覺好用。
設定頁面:Share - Google+ Platform — Google Developers

Annotation 項目用來設計呈現風格,預設為 Inline,也就是水平呈現,而且會有分享人數,也可以設計為垂直或者僅有一個按鈕,沒有顯示分享人數,Size 是按鈕的大小,Language 則是顯示文字的語言,選單中有繁體中文,如果要進階設定請開啟 Advanced option。
程式碼研究
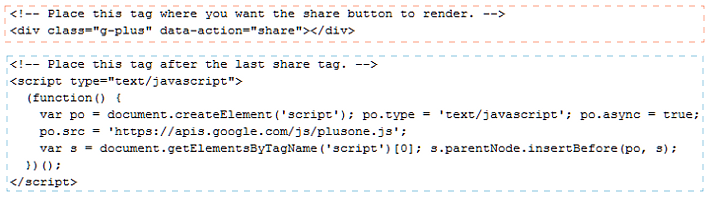
如果預覽都沒問題,接著就是把程式碼複製起來,準備貼到網頁或部落格中,但這段程式碼其實分為兩個可拆解的部分,讓設計師能夠輕鬆的添加不只一個 Google+ 分享按鈕到網頁中,為了講解方便,編輯們將兩個區域用不同顏色的虛線框起來,如下圖所標示。

上方編輯們用粉紅色框線框起來的程式碼有一段註解,Place this tag where you want the share button to render. 意思是把這段程式碼貼在想要呈現 Google+ share button 的地方,第二段用藍色虛線框起來的程式碼,註解 Palce this tag after the last share tag. 意思是將這段程式碼放在網頁中,最後一個 share button 的程式碼之後。一個網頁中僅需貼入一次藍色框線中的程式碼,就可以貼無限多個 Google+ 分享按鈕語法在網頁不同的地方,不過貼得多不如貼得巧。
相關主題研究
