CSS3 的 Gradients 漸層效果功能語法
線性漸層語法:background: linear-gradient(方向,顏色1,顏色2, ......);
徑向漸層語法:background: radial-gradient(ellipse 或 circle,顏色1,顏色2, ......);
CSS3 的 Gradients 漸層效果功能是直接套用在 background 屬性中的一個功能,我們這篇介紹的兩種漸層方式差別在於 gradient 的前綴,線性漸層的前綴是 linear,徑向漸層的前綴則是 radial,除此之外,為了可以獲得最佳的瀏覽器支援效果,我們會在 gradient 的最前面再加上瀏覽器的前綴,讓瀏覽器知道我們要顯示 gradient 的功能,這些前綴整理如下。徑向漸層語法:background: radial-gradient(ellipse 或 circle,顏色1,顏色2, ......);
瀏覽器適用前綴
- Google Chrome 與 Apple Safari 使用 -webkit-
- Mozilla FireFox 使用 -moz-
- Opera 使用 -o-
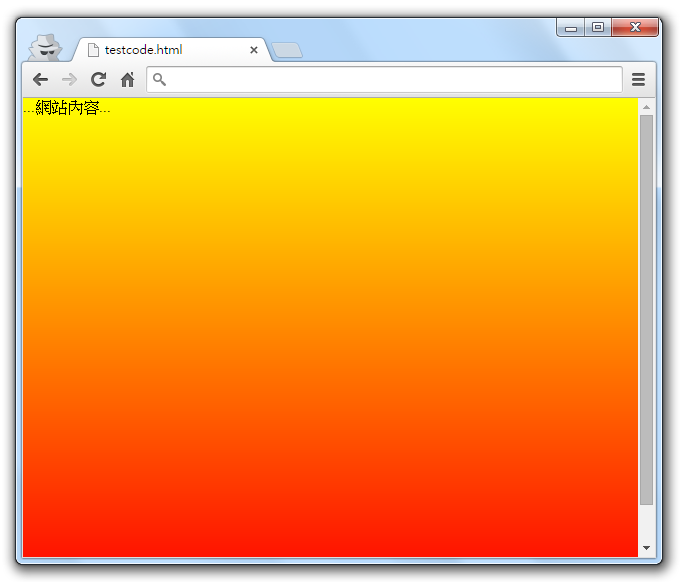
CSS3 網頁漸層背景顏色效果設計範例一、線性漸層
<style type="text/css">
body {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#container{
height:1000px;
margin-top:0px;
background: -webkit-linear-gradient(yellow,red);
background: -o-linear-gradient(yellow,red);
background: -moz-linear-gradient(yellow,red);
background: linear-gradient(yellow,red);
}
</style>
<body>
<div id="container">
...網站內容...
</div>
</body>
範例呈現的效果body {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#container{
height:1000px;
margin-top:0px;
background: -webkit-linear-gradient(yellow,red);
background: -o-linear-gradient(yellow,red);
background: -moz-linear-gradient(yellow,red);
background: linear-gradient(yellow,red);
}
</style>
<body>
<div id="container">
...網站內容...
</div>
</body>

各位可以在範例中看到這個網頁的漸層背景顏色是由上往下發展,從第一個顏色黃色(yellow)開始漸漸變成紅色(yellow),你也可以設定更多不同的顏色、調整漸層的發展方向,更多變化請參閱《CSS3 Gradients 漸層效果》篇的詳細介紹。
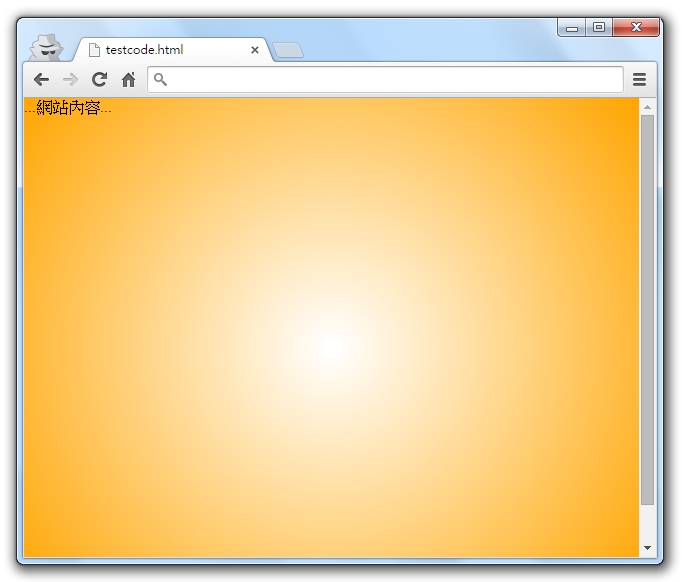
CSS3 網頁漸層背景顏色效果設計範例二、徑向漸層
<style type="text/css">
body {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#container{
height:500px;
background: -webkit-radial-gradient(circle,white,orange);
background: -o-radial-gradient(circle,white,orange);
background: -moz-radial-gradient(circle,white,orange);
background: radial-gradient(circle,white,orange);
}
</style>
<body>
<div id="container">
...網站內容...
</div>
</body>
範例呈現的效果body {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#container{
height:500px;
background: -webkit-radial-gradient(circle,white,orange);
background: -o-radial-gradient(circle,white,orange);
background: -moz-radial-gradient(circle,white,orange);
background: radial-gradient(circle,white,orange);
}
</style>
<body>
<div id="container">
...網站內容...
</div>
</body>

以上兩個範例呈現了 CSS3 網頁漸層背景顏色效果設計的技巧,其實 Gradients 的功能很強大,可以做許多項的細微調整,關於更詳細的用法請各位詳細閱讀《CSS3 Gradients 漸層效果》篇的內容,對於設計出其它變化效果會有幫助。
延伸閱讀
