在這裡我們要先使用一張原始圖片作為網頁背景圖片

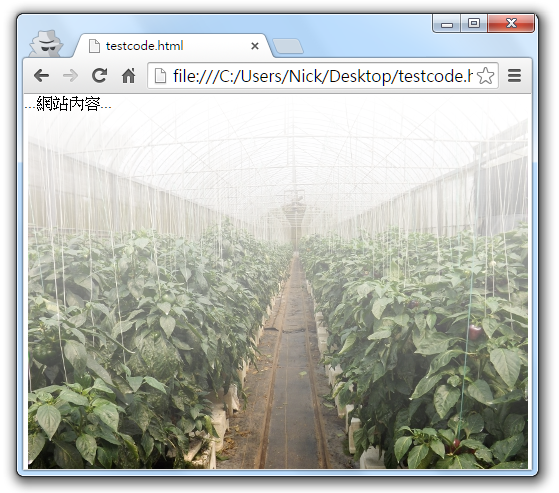
CSS3 網頁背景淡出效果範例一、透明度為 0 的情況
<style type="text/css">
body {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#container{
height:375px;
background:#fff;
background:linear-gradient(top,#ffffff,rgba(51,51,51,0)),url(原始背景圖片網址) center bottom no-repeat;
background:-moz-linear-gradient(top,#ffffff,rgba(51,51,51,0)),url(原始背景圖片網址) center bottom no-repeat;
background:-webkit-linear-gradient(top,#ffffff,rgba(51,51,51,0)),url(原始背景圖片網址) center bottom no-repeat;
}
</style>
<body>
<div id="container">
...網站內容...
</div>
</body>
實際的淡出效果body {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#container{
height:375px;
background:#fff;
background:linear-gradient(top,#ffffff,rgba(51,51,51,0)),url(原始背景圖片網址) center bottom no-repeat;
background:-moz-linear-gradient(top,#ffffff,rgba(51,51,51,0)),url(原始背景圖片網址) center bottom no-repeat;
background:-webkit-linear-gradient(top,#ffffff,rgba(51,51,51,0)),url(原始背景圖片網址) center bottom no-repeat;
}
</style>
<body>
<div id="container">
...網站內容...
</div>
</body>

我們在範例一所使用的是從上而下的漸層效果,背景顏色由上方開始是白色(#ffffff)漸層變成下方的灰色(rgba(51,51,51,0)),不過我們把灰色的部份透明度設為 0,也就是 rgba 的最後一個用來控制透明度的參數設為 0,所以背景圖片上方有一層白色霧茫茫的感覺,可是最下方是清楚的,如果想讓下方也蒙掉,那就調整灰色部份的透明度吧!請看範例二。
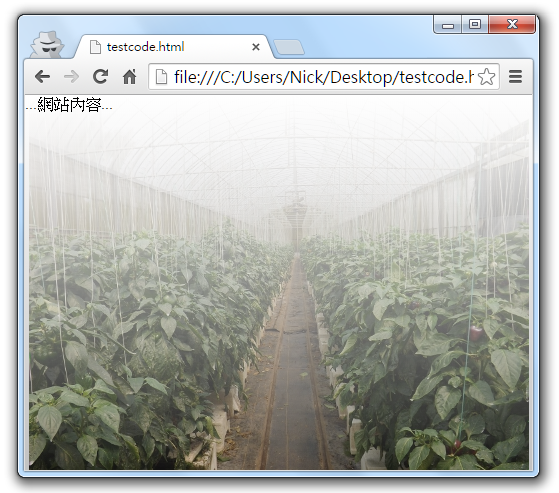
CSS3 網頁背景淡出效果範例二、透明度為 30% 的情況
<style type="text/css">
body {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#container{
height:375px;
background:#fff;
background:linear-gradient(top,#ffffff,rgba(51,51,51,0.3)),url(原始背景圖片網址) center bottom no-repeat;
background:-moz-linear-gradient(top,#ffffff,rgba(51,51,51,0.3)),url(原始背景圖片網址) center bottom no-repeat;
background:-webkit-linear-gradient(top,#ffffff,rgba(51,51,51,0.3)),url(原始背景圖片網址) center bottom no-repeat;
}
</style>
<body>
<div id="container">
...網站內容...
</div>
</body>
實際的淡出效果body {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
#container{
height:375px;
background:#fff;
background:linear-gradient(top,#ffffff,rgba(51,51,51,0.3)),url(原始背景圖片網址) center bottom no-repeat;
background:-moz-linear-gradient(top,#ffffff,rgba(51,51,51,0.3)),url(原始背景圖片網址) center bottom no-repeat;
background:-webkit-linear-gradient(top,#ffffff,rgba(51,51,51,0.3)),url(原始背景圖片網址) center bottom no-repeat;
}
</style>
<body>
<div id="container">
...網站內容...
</div>
</body>

範例二將範例一的 rgba 最後一個參數設為 0.3,這代表灰色的部份透明度表現為 30%,與範例一相較之下,可以很明顯的看出背景圖片底下有一點點灰灰的感覺,這兩個範例都是使用同一張清晰的背景圖片,透過 Gradients 漸層效果效果與透明度調整,創造出網頁背景圖片淡出效果的實際應用,各位設計師可以自己修改範例與法中的漸層開始顏色與結束顏色,再調整透明度,就能變化出各式各樣的網頁背景淡出效果,相當有趣也很實用。
更多網頁背景設計
