儘管 CSS3 border-image 屬性相當的便利,也受到大部份主流的瀏覽器支援,但是舊版的 IE 瀏覽器並不支援 CSS3 border-image 屬性,直到新版的 IE 11 才開始支援,所以在使用 border-image 屬性時,請仔細考量設計出來的網頁瀏覽族群。
CSS3 border-image 屬性整合語法
border-image: source slice width outset repeat|initial|inherit;
CSS3 的 border-image 屬性整合寫法有很多不同的項目,分別用來設定圖片來源網址、圖片切割、圖片寬度、與邊框的關係以及圖片的填滿方式,這種整合寫法有點類似 border 屬性,當然這些項目也都可以拆開來寫,整理如下。CSS3 border-image 屬性的各種語法
| 值 | 說明 |
| border-image-source | 圖片來源網址。 |
| border-image-slice | 將要使用的圖片邊框分割為九格,分別抓出四個角的圖片。 |
| border-image-width | 設定圖片邊框的寬度。 |
| border-image-outset | 邊框圖片超出邊框的量。 |
| border-image-repeat | 設定圖片的填滿方式,有三種常用參數。
|
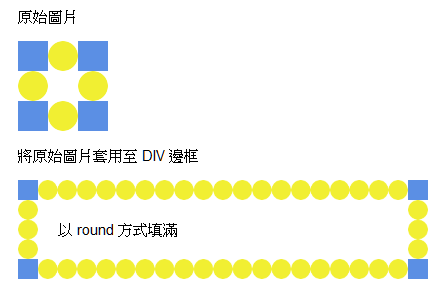
CSS3 border-image 屬性範例一、以 round 方式填滿
<style>
div{
border:20px solid transparent;
width:330px;
padding:20px;
}
#DIV1{
-moz-border-image:url(圖片網址) 30 30 round; /* 給 Firefox 看*/
-webkit-border-image:url(圖片網址) 30 30 round; /* 給 Safari 與 Chrome 看*/
-o-border-image:url(圖片網址) 30 30 round; /* 給 Opera 看*/
border-image:url(圖片網址) 30 30 round;
}
</style>
<p>原始圖片</p>
<img src="圖片網址">
<p>將原始圖片套用至 DIV 邊框</p>
<div id="DIV1">以 round 方式填滿</div>
範例的效果div{
border:20px solid transparent;
width:330px;
padding:20px;
}
#DIV1{
-moz-border-image:url(圖片網址) 30 30 round; /* 給 Firefox 看*/
-webkit-border-image:url(圖片網址) 30 30 round; /* 給 Safari 與 Chrome 看*/
-o-border-image:url(圖片網址) 30 30 round; /* 給 Opera 看*/
border-image:url(圖片網址) 30 30 round;
}
</style>
<p>原始圖片</p>
<img src="圖片網址">
<p>將原始圖片套用至 DIV 邊框</p>
<div id="DIV1">以 round 方式填滿</div>

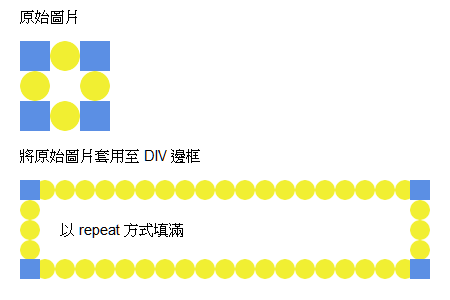
CSS3 border-image 屬性範例二、以 repeat 方式填滿
<style>
div{
border:20px solid transparent;
width:330px;
padding:20px;
}
#DIV1{
-moz-border-image:url(http://www.wibibi.com/upload/20150113225637.png) 30 30 repeat; /* 給 Firefox 看*/
-webkit-border-image:url(http://www.wibibi.com/upload/20150113225637.png) 30 30 repeat; /* 給 Safari 與 Chrome 看*/
-o-border-image:url(http://www.wibibi.com/upload/20150113225637.png) 30 30 repeat; /* 給 Opera 看*/
border-image:url(http://www.wibibi.com/upload/20150113225637.png) 30 30 repeat;
}
</style>
<div style="font-size:15px;">
<p>原始圖片</p>
<img src="http://www.wibibi.com/upload/20150113225637.png">
<p>將原始圖片套用至 DIV 邊框</p>
<div id="DIV1">以 repeat 方式填滿</div>
</div>
範例的效果div{
border:20px solid transparent;
width:330px;
padding:20px;
}
#DIV1{
-moz-border-image:url(http://www.wibibi.com/upload/20150113225637.png) 30 30 repeat; /* 給 Firefox 看*/
-webkit-border-image:url(http://www.wibibi.com/upload/20150113225637.png) 30 30 repeat; /* 給 Safari 與 Chrome 看*/
-o-border-image:url(http://www.wibibi.com/upload/20150113225637.png) 30 30 repeat; /* 給 Opera 看*/
border-image:url(http://www.wibibi.com/upload/20150113225637.png) 30 30 repeat;
}
</style>
<div style="font-size:15px;">
<p>原始圖片</p>
<img src="http://www.wibibi.com/upload/20150113225637.png">
<p>將原始圖片套用至 DIV 邊框</p>
<div id="DIV1">以 repeat 方式填滿</div>
</div>

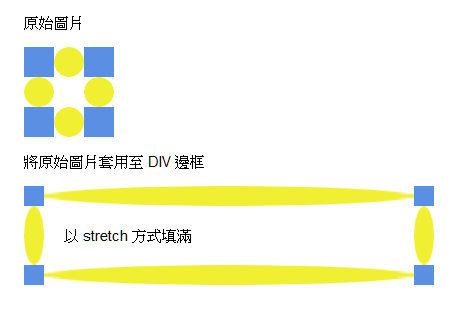
CSS3 border-image 屬性範例三、以 stretch 方式填滿
<style>
div{
border:20px solid transparent;
width:330px;
padding:20px;
}
#DIV1{
-moz-border-image:url(圖片網址) 30 30 stretch; /* 給 Firefox 看*/
-webkit-border-image:url(圖片網址) 30 30 stretch; /* 給 Safari 與 Chrome 看*/
-o-border-image:url(圖片網址) 30 30 stretch; /* 給 Opera 看*/
border-image:url(圖片網址) 30 30 stretch;
}
</style>
<div style="font-size:15px;">
<p>原始圖片</p>
<img src="圖片網址">
<p>將原始圖片套用至 DIV 邊框</p>
<div id="DIV1">以 stretch 方式填滿</div>
</div>
範例的效果div{
border:20px solid transparent;
width:330px;
padding:20px;
}
#DIV1{
-moz-border-image:url(圖片網址) 30 30 stretch; /* 給 Firefox 看*/
-webkit-border-image:url(圖片網址) 30 30 stretch; /* 給 Safari 與 Chrome 看*/
-o-border-image:url(圖片網址) 30 30 stretch; /* 給 Opera 看*/
border-image:url(圖片網址) 30 30 stretch;
}
</style>
<div style="font-size:15px;">
<p>原始圖片</p>
<img src="圖片網址">
<p>將原始圖片套用至 DIV 邊框</p>
<div id="DIV1">以 stretch 方式填滿</div>
</div>

延伸閱讀
