CSS DIV 單欄式網頁排版呈現

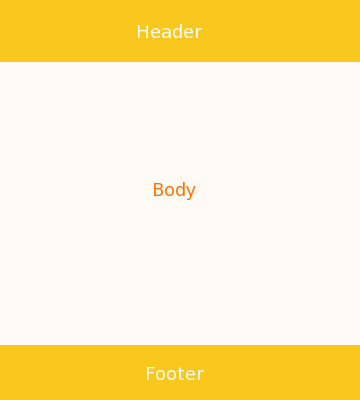
假設我們要設計的就是這樣單欄式的一個頁面,也就是左右沒有其他欄位,但至少也要分為最上方的 Header 標頭、中間的 Body 主要部分以及最下方的 Footer 頁腳等區塊,將每個區塊劃分出來後,就能夠很容易的在各區塊內增加網頁內容,為了能夠容易表達如何排出這樣的網頁排板,以下分為 CSS style 以及 HTML Code 的兩個部分,將此兩個部分結合在一起就能夠完成。
CSS style 部分
<style type="text/css">
#Header{
width:360px;
height:80px;
text-align:center;
line-height:80px;
font-size:15px;
color:#fffaf3;
font-weight:bold;
background-color:#f9c81e;
}
#body{
width:360px;
height:280px;
text-align:center;
line-height:280px;
font-size:15px;
color:#f9c81e;
font-weight:bold;
background-color:#fffaf3;
}
#Footer{
width:360px;
height:80px;
text-align:center;
line-height:80px;
font-size:15px;
color:#fffaf3;
font-weight:bold;
background-color:#f9c81e;
}
</style>
範例 CSS 的樣式共只有三個主要區塊,分別為 Header、Body 以及 Footer,分別控制下方 HTML Code 內的三個 DIV 區塊,瀏覽器會以 DIV 內的 id,判斷每個區塊的樣式應該要對應到上方 css 程式碼中的哪個部分,稍微說明一下範例中的幾個 style 所代表的意思。#Header{
width:360px;
height:80px;
text-align:center;
line-height:80px;
font-size:15px;
color:#fffaf3;
font-weight:bold;
background-color:#f9c81e;
}
#body{
width:360px;
height:280px;
text-align:center;
line-height:280px;
font-size:15px;
color:#f9c81e;
font-weight:bold;
background-color:#fffaf3;
}
#Footer{
width:360px;
height:80px;
text-align:center;
line-height:80px;
font-size:15px;
color:#fffaf3;
font-weight:bold;
background-color:#f9c81e;
}
</style>
- width - 設定 DIV 寬度
- height - 設定 DIV 高度
- text-align - 設定 DIV 內的文字對齊
- line-height - 設定 DIV 內的文字行高
- font-size - 設定 DIV 內的文字大小
- color - 設定 DIV 內的文字顏色
- font-weight - 設定 DIV 內的文字粗細
- background-color - 設定 DIV 區塊的背景顏色
<div id="Header">Header 欄位</div>
<div id="Body">Body 欄位</div>
<div id="Footer">Footer 欄位</div>
正如第一段所提到的,單欄式 DIV 排版非常基本,HTML Code 的部分就只要從最上方開始寫第一個 DIV,並依序寫著下來即可,每個區塊內容就可以自己填入。只要將以上 CSS style 以及 HTML Code 寫在同一支 HTML 檔案,存檔後就可以用瀏覽器呈現出結果。<div id="Body">Body 欄位</div>
<div id="Footer">Footer 欄位</div>
延伸閱讀
