
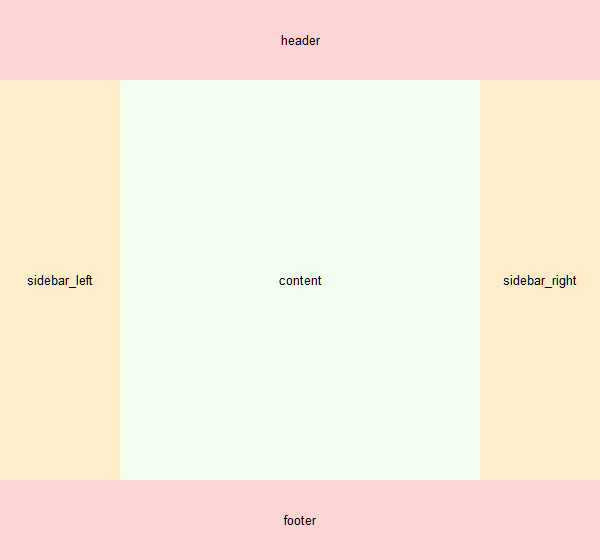
如上圖三欄式網頁示意圖,我們規劃了幾個大區塊,分別為最上方的網頁標頭區 header、左右兩的邊欄 sidebar_left 與 sidebar_right、中間的網頁內文區 content 以及最下方的網頁腳區 footer,以下範例語法將告訴您如何設計出這樣的網頁版型。
HTML 語法架構
<div id="sitebody">
<div id="header">header</div>
<div id="sidebar_left">sidebar_left</div>
<div id="sidebar_right">sidebar_right</div>
<div id="content">content</div>
<div id="footer">footer</div>
</div>
在 HTML 的部分相當簡單,最外圍使用區塊 sitebody 將所有的元素都包起來,裡面就依序建立 header、sidebar_left、sidebar_right、content 以及 footer 等 DIV 區塊,有了這樣的架構,就可以使用 CSS 將每個區塊的位置設計好。<div id="header">header</div>
<div id="sidebar_left">sidebar_left</div>
<div id="sidebar_right">sidebar_right</div>
<div id="content">content</div>
<div id="footer">footer</div>
</div>
CSS 語法
<style type="text/css">
#sitebody{
width:600px;
margin:0 auto;
font-size:13px;
}
#header{
background-color:#FFD4D4;
height:80px;
text-align:center;
line-height:80px;
}
#sidebar_left{
background-color:#FFECC9;
width:120px;
height:400px;
text-align:center;
line-height:400px;
float:left;
}
#sidebar_right{
background-color:#FFECC9;
width:120px;
height:400px;
text-align:center;
line-height:400px;
float:right;
}
#content{
margin-left:120px;
margin-right:120px;
height:400px;
background-color:#F2FFF2;
text-align:center;
line-height:400px;
}
#footer{
clear:both;
background-color:#FFD4D4;
height:80px;
text-align:center;
line-height:80px;
}
</style>
這段 CSS 語法中的幾個重點還是要提一下,首先每個 # 開頭接著的英文就是 DIV 的 id 名,代表的就是要替該 DIV 區塊做樣式設計,由最上方開始,先對整個網頁主體的大區塊 sitebody 做規劃,依序接著對 header、sidebar_left、sidebar_right、content、footer 做設計,要做出三欄式的網頁重點就在於 DIV 的浮動技巧,也就是 float,範例在左邊欄 sidebar_left 使用 float:left 代表向左浮動,右邊欄使用 float:right 代表要向右浮動,兩個邊欄向兩邊浮動,那網頁內文區 content 區塊自然就在中間呈現囉!以下為範例用到的各種語法說明。#sitebody{
width:600px;
margin:0 auto;
font-size:13px;
}
#header{
background-color:#FFD4D4;
height:80px;
text-align:center;
line-height:80px;
}
#sidebar_left{
background-color:#FFECC9;
width:120px;
height:400px;
text-align:center;
line-height:400px;
float:left;
}
#sidebar_right{
background-color:#FFECC9;
width:120px;
height:400px;
text-align:center;
line-height:400px;
float:right;
}
#content{
margin-left:120px;
margin-right:120px;
height:400px;
background-color:#F2FFF2;
text-align:center;
line-height:400px;
}
#footer{
clear:both;
background-color:#FFD4D4;
height:80px;
text-align:center;
line-height:80px;
}
</style>
- float - DIV 區塊浮動
- width - DIV 寬度
- height - DIV 高度
- margin - DIV 區塊的外距
- font-size - 文字大小
- background-color - 背景顏色
- text-align - 文字對齊
- line-height - 文字行高
- clear - 清除浮動
只要開一個空白的文件檔,將 CSS 語法貼進去,然後接著貼上 HTML 語法架構內的內容,順序是先 CSS 然後再 HTML,接存成 test.html 的檔案,用瀏覽器開起來就可以看到本文一開始的那個三欄式網頁範例示意圖,原則上 Chrome、FireFox、IE、Safari、Opera 等主流的瀏覽器都可以順利顯示。這只是透過 CSS DIV 設計出三欄式網頁的一種方法,網頁設計師當然有自己的一套設計方式,但大原則通常都是使用類似的手法,DIV 區塊的配置、DIV 寬度、margin、float、background ... 等,只要掌握這些基本的 CSS 概念,就可以靈活運用的設計出各種三欄式網頁。最後,想知道如何設計出單欄式網頁或兩欄式網頁嗎?還有兩篇詳細的介紹,可以比較與三欄式設計有什麼差異。
延伸閱讀
