CSS DIV 兩欄式網頁排版呈現

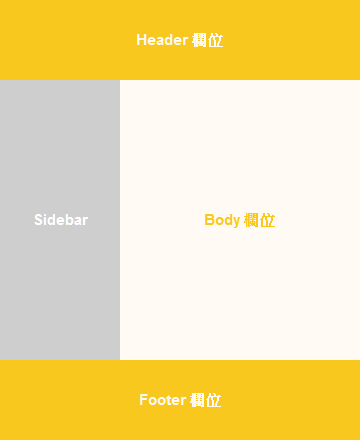
常見的網頁或是部落格的版面規劃類似這個樣子,最上方為網頁標頭 Header 區,最底下為網頁頁腳 Footer 區,中間分為兩欄式的區域,左邊是邊欄 Sidebar 區,右邊面積比較大的則是網頁內容區,主要的文章內容就放在這一區內。有了這樣的概念,以下就可以開始透過 css 的語法,將每個區塊分別設計出來,最後與 HTML 結合,就成為一個兩欄式排版的網頁規劃囉!
CSS style 部分
<style type="text/css">
#Header{
width:360px;
height:80px;
text-align:center;
line-height:80px;
font-size:15px;
color:#fffaf3;
font-weight:bold;
background-color:#f9c81e;
}
#Sidebar{
width:120px;
float:left;
height:280px;
text-align:center;
line-height:280px;
font-size:15px;
color:#ffffff;
font-weight:bold;
background-color:#cecece;
}
#body{
width:240px;
height:280px;
text-align:center;
line-height:280px;
font-size:15px;
color:#f9c81e;
font-weight:bold;
background-color:#fffaf3;
float:left;
}
#Footer{
width:360px;
height:80px;
text-align:center;
line-height:80px;
font-size:15px;
color:#fffaf3;
font-weight:bold;
background-color:#f9c81e;
}
</style>
在 CSS style 中,分別為 Header、Sidebar、Body 以及 Footer 設計好樣式,與單欄式設計最大的差異在於,兩欄式設計使用了 CSS float 浮動技巧,讓邊欄 Sidebar 的 DIV 區塊與主要內文區 Body 的 DIV 區塊透過浮動的關係並排在一起,及可造就出兩欄式的網頁規劃,以下幾個是在 CSS style 內的樣式所代表的意思,原則上都是用來控制 DIV 區塊本身的大小、浮動、顏色以及 DIV 內部文字的樣式。#Header{
width:360px;
height:80px;
text-align:center;
line-height:80px;
font-size:15px;
color:#fffaf3;
font-weight:bold;
background-color:#f9c81e;
}
#Sidebar{
width:120px;
float:left;
height:280px;
text-align:center;
line-height:280px;
font-size:15px;
color:#ffffff;
font-weight:bold;
background-color:#cecece;
}
#body{
width:240px;
height:280px;
text-align:center;
line-height:280px;
font-size:15px;
color:#f9c81e;
font-weight:bold;
background-color:#fffaf3;
float:left;
}
#Footer{
width:360px;
height:80px;
text-align:center;
line-height:80px;
font-size:15px;
color:#fffaf3;
font-weight:bold;
background-color:#f9c81e;
}
</style>
- width - 設定 DIV 寬度
- height - 設定 DIV 高度
- text-align - 設定 DIV 內的文字對齊
- line-height - 設定 DIV 內的文字行高
- font-size - 設定 DIV 內的文字大小
- color - 設定 DIV 內的文字顏色
- font-weight - 設定 DIV 內的文字粗細
- background-color - 設定 DIV 區塊的背景顏色
<div id="Header">Header 欄位</div>
<div id="Sidebar">Sidebar</div>
<div id="Body">Body 欄位</div>
<div style='clear:both;'></div>
<div id="Footer">Footer 欄位</div>
回到 HTML 的部分就顯得非常簡單,這也是透過 CSS 設計網頁的優點,設計師可以將範例的 CSS style 與 HTML Code 寫在同一支檔案內,並存成 test.html 這樣的檔案即可預覽,當然也可以透過嵌入的方式將 css style 寫成另外一個檔案再度嵌入至 HTML 頁面內,保持 HTML 頁面的整潔。回來看看這段 HTML Code,共有 5 個 DIV 區塊,因為多了一個用來清除浮動效果的區塊,主要功能是用來清除該行 DIV 以上的元素浮動效果,以便讓緊接著要出現的 Footer 區塊正常顯示。以上就是簡單的透過 CSS DIV 設計兩欄式網頁排版的技巧,其實要設計出兩欄式的網頁排版有很多種方式,設計師也可以根據需求做些改變,例如將 Sidebar 放在右邊的配置也非常普遍。<div id="Sidebar">Sidebar</div>
<div id="Body">Body 欄位</div>
<div style='clear:both;'></div>
<div id="Footer">Footer 欄位</div>
延伸閱讀
